主题配置
配置文件说明
- 站点配置文件
_config.yml是 hexo 工作目录下的主配置文件。 - 若你的 hexo 版本小于5.0.0:
melody.yml是theme-melody的配置文件。它需要你手动将主题目录下的_config.yml文件复制到 hexo 工作目录的source/_data/melody.yml中。如果文件或者文件夹不存在,需要手动创建。 - 若你的 hexo 版本大于5.0.0:你需要在 hexo 工作目录下创建一个
_config.melody.yml,并将主题目录(不是 hexo 工作目录)下的_config.yml内容拷贝至_config.melody.yml。 - 下文统称主题的配置文件为
melody.yml。
语言
配置站点 _config.yml
language: en
默认语言是en.
语言支持列表
| 语言 | 作者 |
|---|---|
| default(en) | Molunerfinn |
| zh-Hans | Molunerfinn |
| en | Molunerfinn |
自定义主题色 v1.5.6+
现在你可以修改大部分主题用到的颜色,改成你所喜欢的任何颜色。
配置melody.yml,比如:
WARNING
颜色值必须被双引号包裹,就像"#000"而不是#000。否则将会在构建的时候报错!
theme_color:
enable: true # or false -> to use the default theme
main: "#000"
paginator: "#000"
button_hover: "#49B1F5"
text_selection: "#000"
link_color: "#000"
hr_color: "#000"
meta_color: "#000"
header_text_color: "#000" # v1.7.0+
footer_text_color: "#000" # v1.7.0+
截图

代码高亮主题
theme-melody 支持了Material Theme全部5种代码高亮样式:
- default
- darker
- pale night
- light
- ocean (从v1.5.5开始支持)
配置melody.yml
highlight_theme: default # default/darker/pale night/light
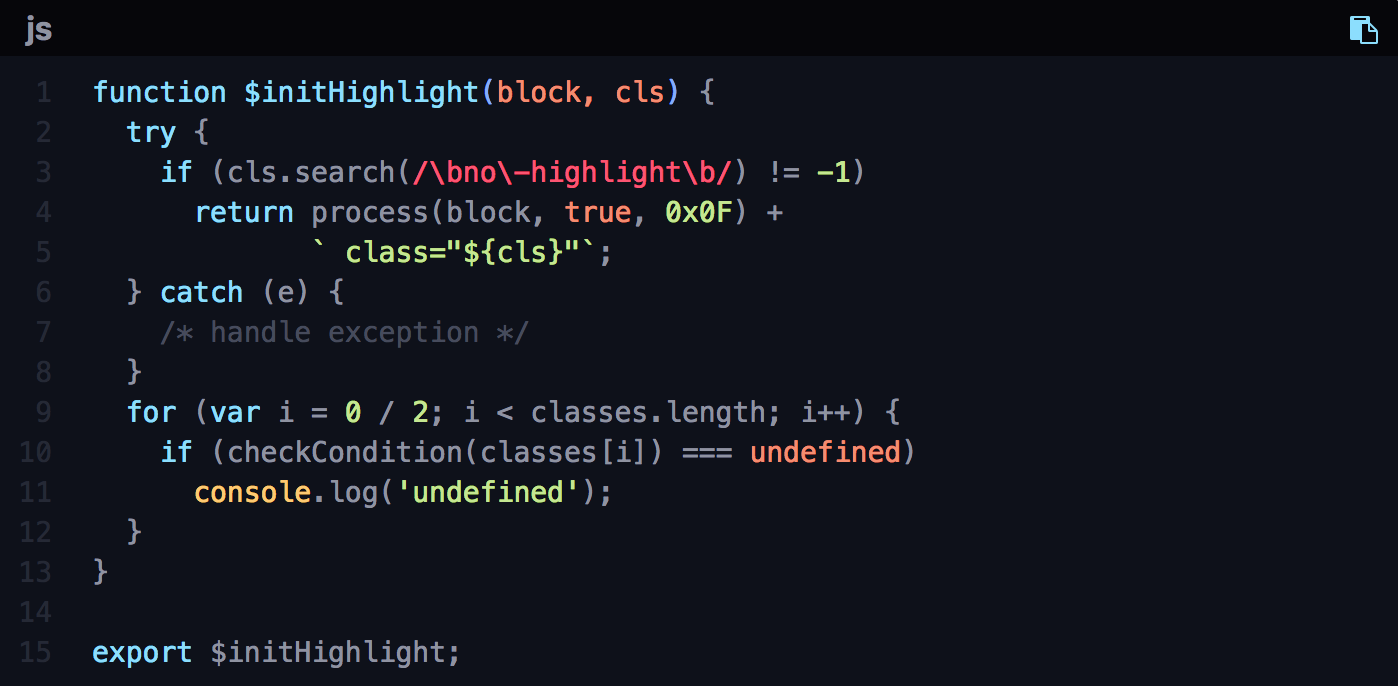
截图
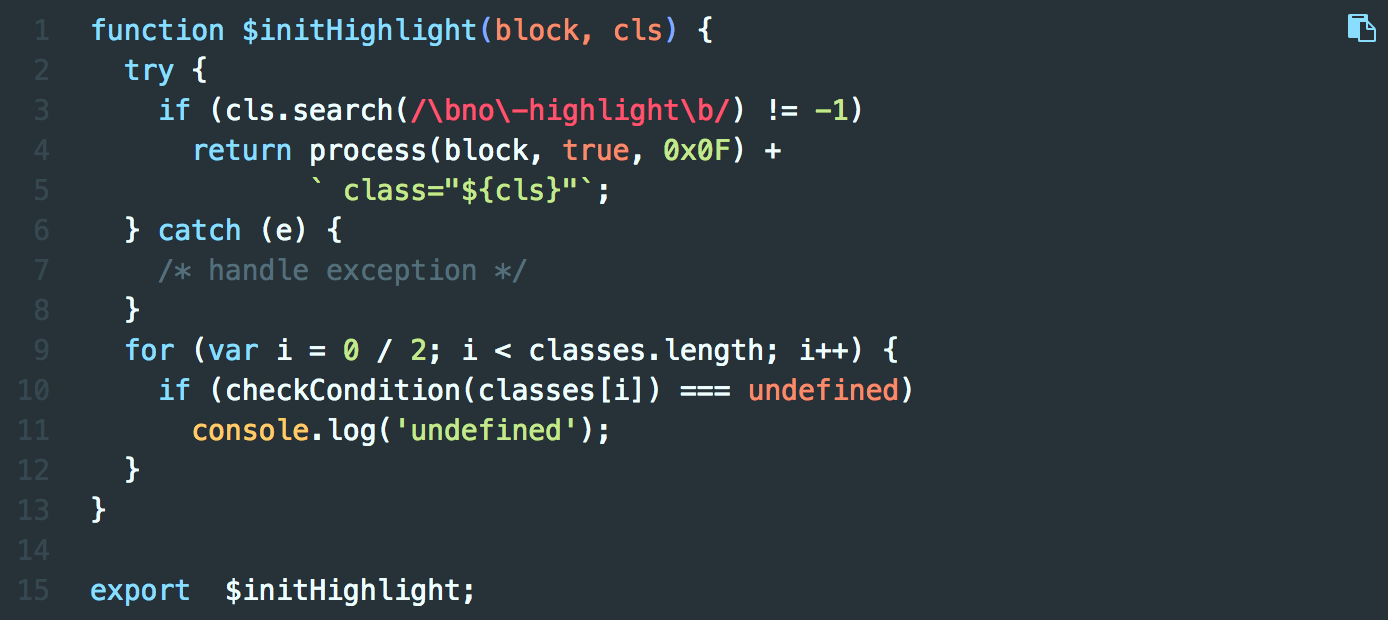
default

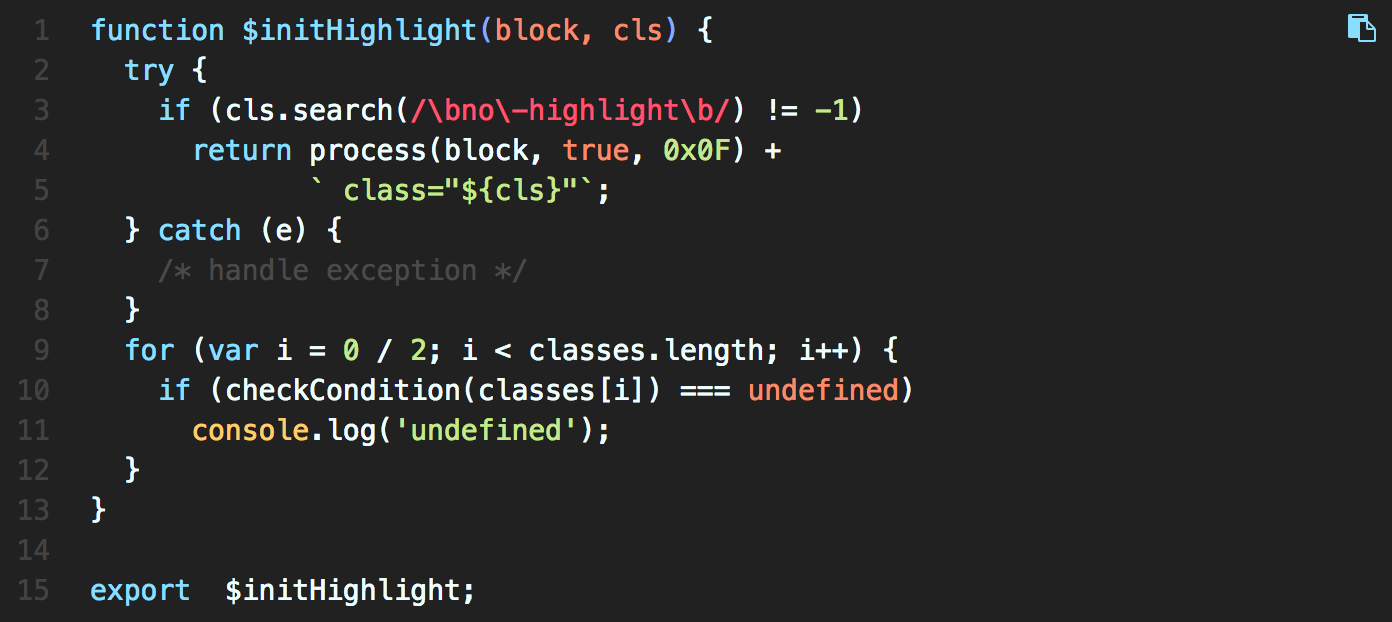
darker

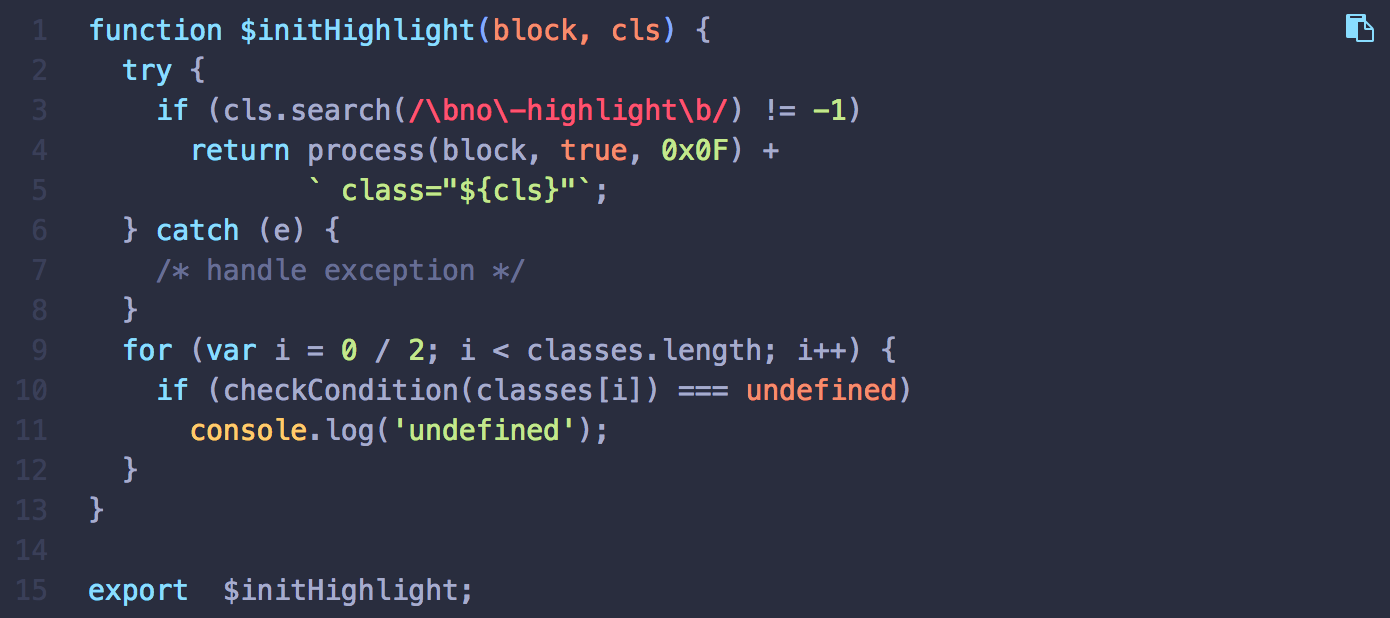
pale night

light

ocean

支持代码复制
可以发现,在代码区域右上角有一个复制的图标。你可以点击这个图标就能够轻松将代码复制到你的粘贴板。
代码换行 v1.5.6+
在默认情况下,hexo-highlight在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
配置melody.yml
code_word_wrap: true
然后找到你站点的hexo配置文件_config.yml,你能看到类似如下highlight的配置:
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# ...
请将line_number改成false:
highlight:
enable: true
line_number: false # <- 改这里
auto_detect: false
tab_replace:
接着运行一下hexo clean后再运行hexo g生成新的文章。
看下效果吧:
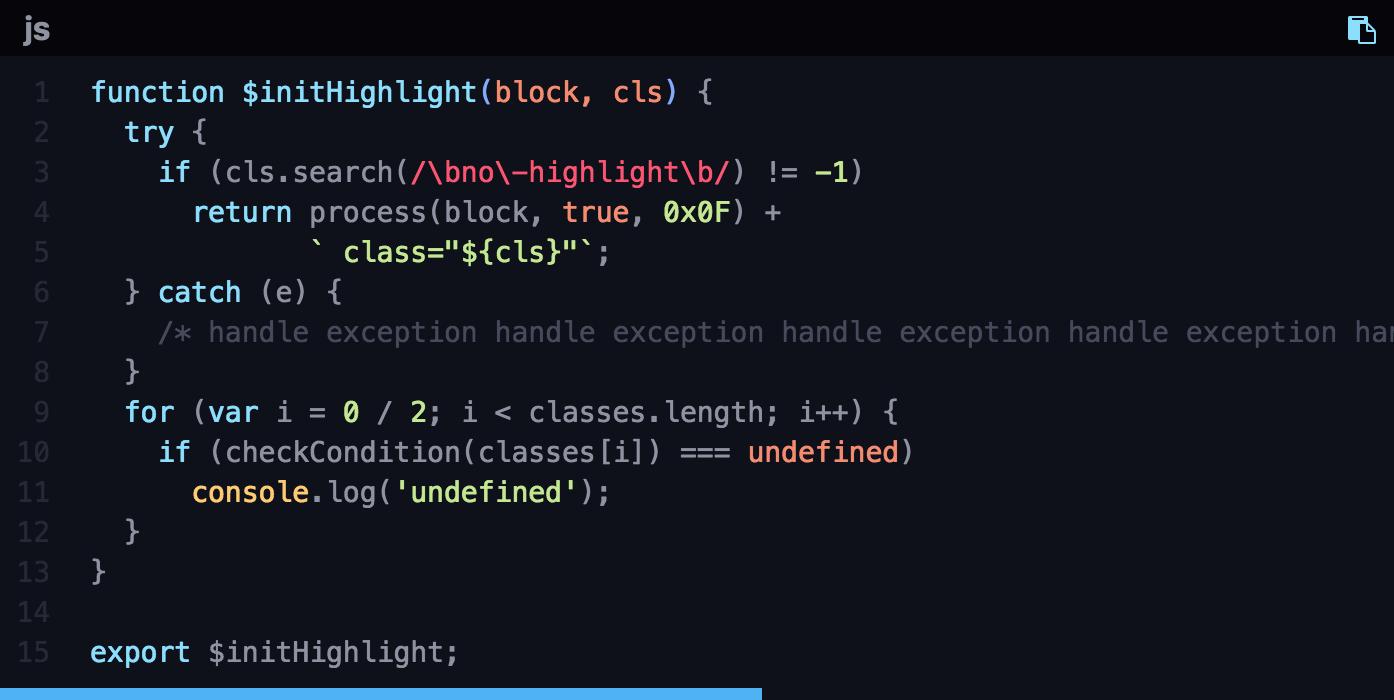
截图
设置
code_word_wrap之前:

设置
code_word_wrap之后:

社交图标
注意!
从版本v1.6开始, 社交图标的格式是图标名 前缀: url 而不是 图标名: url, 一定要注意!
在站点顶部设置一些你的社交图标。格式是图标名 前缀: url。
Hexo-theme-melody 支持 font-awesome v4 和 font-awesome v5. 默认开启的是v4版本。
v4 版本
如果你只想使用 v4 的图标, 你只要访问 font-awesome v4 去找图标名,并且图标前缀通常就是 fa.
举个例子, 配置 melody.yml:
social:
github fa: https://github.com/Molunerfinn
weibo fa: http://weibo.com/mybluedreams
rss fa: https://Molunerfinn/atom.xml
...
就够了。
v5 版本
如果你还想使用 v5 版本的图标, 你需要访问 font-awesome v5 free icons 去找图标名, 并且前缀有可能是 fab,fas 等等, 你需要写对前缀名,否则图标将无法显示。

同时你需要把 font-awesome v5的链接添加到melody.yml:
举个例子, 配置 melody.yml:
social:
github fab: https://github.com/Molunerfinn
weibo fab: http://weibo.com/mybluedreams
rss fas: https://Molunerfinn/atom.xml
...
// ...
cdn:
css:
fontawesome: https://cdn.jsdelivr.net/npm/font-awesome@latest/css/font-awesome.min.css
fontawesomev5: https://use.fontawesome.com/releases/v5.7.2/css/all.css
// ...
截图

导航菜单
在右上角的区域是导航菜单项。Hexo有默认的/和/archives的路径。如果你想拥有其他比如tags和categories的页面,请按照下面步骤来操作:
- 前往你的Hexo博客的根目录
- 输入
hexo new page tags - 你会找到
source/tags/index.md这个文件 - 修改这个文件:
更多关于创建页面相关的请参考主题页面的详细介绍。
---
title: 标签
date: 2018-01-05 00:00:00
type: "tags"
---
WARNING
type必须是tags!如果你要增加categories页面的话也是一样的。
然后配置melody.yml
menu:
Home: /
Archives: /archives
Tags: /tags
Categories: /categories
你也可以修改菜单项名称:
比如:
menu:
Blog: /
Posts: /archives
MyTags: /tags
MyCategories: /categories
截图

自动节选 v1.5.0+
现在,从版本1.5开始,如果你没有在melody.yml里设置auto_excerpt的选项,你的文章将会在首页上完整地展现出来。如果你在文章里加上了<!-- more -->标记,那么它将会被替换成阅读更多的一个按钮。如果你不想在每篇文章里都加上<!-- more -->这个标记,那么你可以通过设置auto_excerpt来自动帮你生成文章节选。(默认取前150个字)
WARNING
注意:如果开启了自动节选功能,代码块的显示将有可能不正常。所以如果在首页想显示代码的请不要开启这个功能!
配置melody.yml:
auto_excerpt:
enable: true
length: 150
顶部图
顶部图是theme-melody最神奇的配置项. 它拥有true、false或者具体图片url三种值.
配置melody.yml
top_img: true # false / 具体图片url
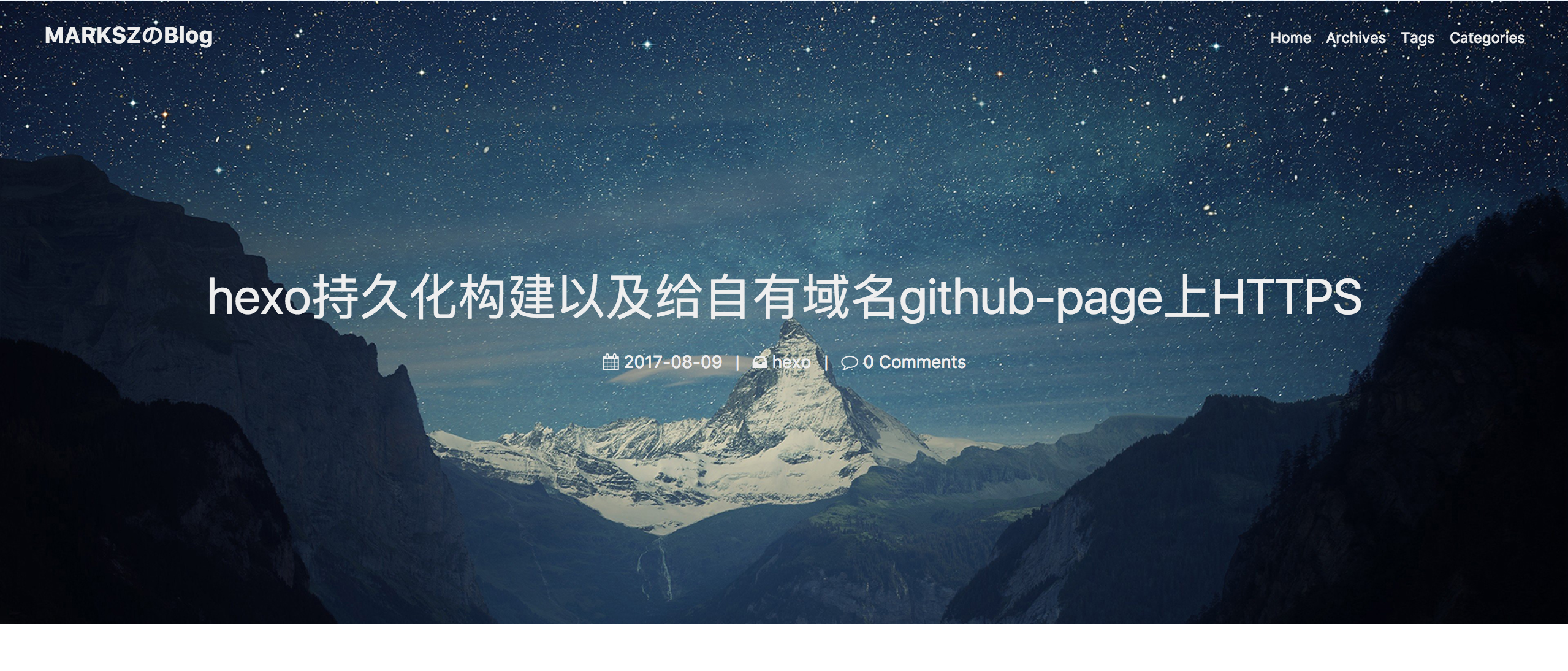
下面的截图展示了三种不同值的页面显示效果
top_img: true
主页

文章页

top_img: false
主页

文章页

top_img: https://xxxxx.jpg
主页

文章页

为特定的文章页配置特定的顶部图
在你的文章md文件的头部,加入top_img项,然后输入你想要的顶部图的url即可。
title: Hi, theme-melody!
tags:
- hexo
- hexo theme
top_img: https://xxxxxxx.jpg # < top_img在这里插入
date: 2017-09-07
---
TIP
这样操作过后,你的这篇文章的顶部图就不会受主题配置的顶部图的影响了。
顶部图高度控制
After v1.7.0 you can control the top_img_height! The default value is 60 which means the top_img will occupy 60% of the page height. So if you like, you can set the value to 100 to have a full page top_img!
从 v1.7.0 版本开始,你可以通过设置 top_img_height 来控制顶部图的高度。默认值是 60,意味着顶部图会占据 60% 的页面高度。所以如果你喜欢,你可以设置成 100,这样你就能获得占据整个页面的顶部图了!
配置 melody.yml:
top_img_height: 60
文章相关项
这个选项是用来显示文章的相关信息的。
配置melody.yml
post_meta:
date_type: created # or updated 文章日期是创建日或者更新日
categories: true # or false 是否显示分类
tags: true # or false 是否显示标签
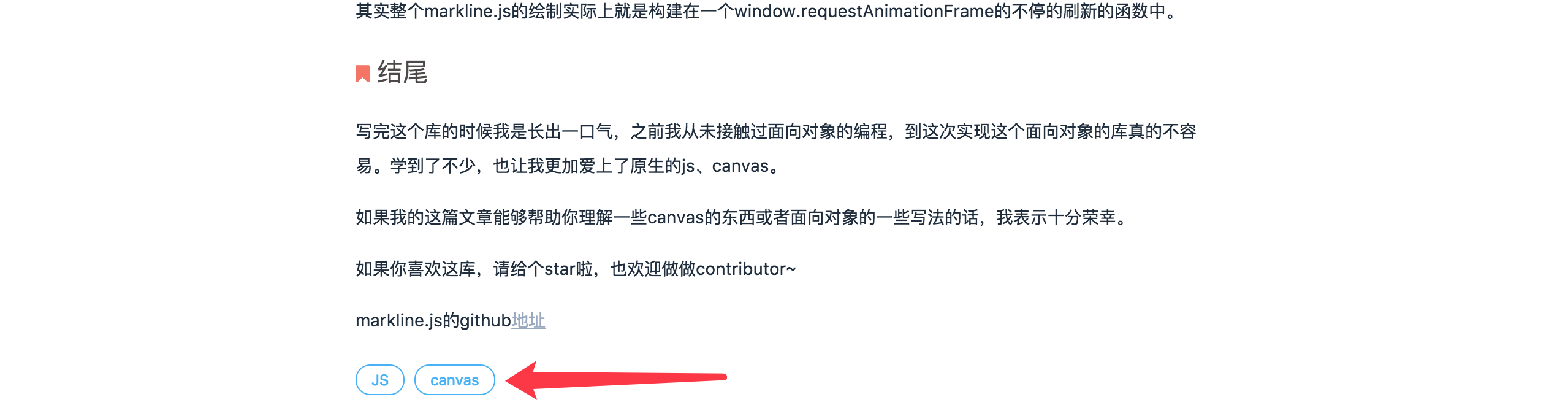
在文章页顶部你能看到文章的发表日期以及文章的分类。在文章页底部你能看到文章的标签。
下图显示了文章的标签所在的位置:

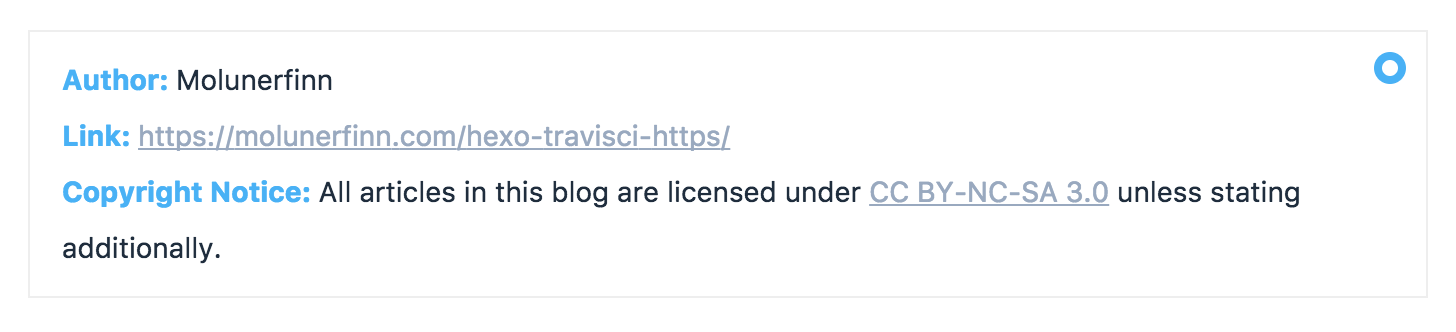
文章版权 v1.1.0+
为你的博客文章展示文章版权和许可协议。
配置melody.yml
post_copyright:
enable: true
license: CC BY-NC-SA 3.0 # 协议名称
license_url: https://creativecommons.org/licenses/by-nc-sa/3.0/ # 协议说明地址
截图

文章相关二维码 v1.1.0+
在你每篇文章的结尾,给读者展示你自己的二维码。二维码的图片url以及相关说明都取决于你。配置格式如下:
配置melody.yml
QR_code:
- itemlist:
img: https://xxxx1.jpg
text: 支付宝打赏
- itemlist:
img: https://xxxx2.jpg
text: 微信打赏
截图

文章广告区 v1.4.0+
在你的文章页面里加上广告!你可以放置一个你自己想展示的广告或者也可以是个音乐播放器等等。这个区域你做主。
配置melody.yml
adv:
enable: true
info: # 你想展示的内容
例如:
adv:
enable: true
info: <a href="https://www.vultr.com/?ref=7231808"><img src="https://www.vultr.com/media/banner_1.png" width="728" height="90"></a>
截图

侧边栏展示控制 v1.7.0+
自从v1.7.0版本开始,你可以通过配置 melody.yml 来控制侧边栏是否会在特定的页面中自动展示。默认的 sidebar_display 的值是 post,意味着侧边栏会在文章页自动展示出来。
sidebar_display: post # all/index/post/index-none/post-none/hidden
所有的选项说明如下:
all: 所有的页面都会自动展示侧边栏index: 只有首页会自动展示侧边栏post: 只有文章页会自动展示侧边栏index-none: 只有首页不会自动展示侧边栏post-none: 只有文章页不会自动展示侧边栏hidden: 所有的页面都不会自动展示侧边栏
头像
配置melody.yml,注意请选择长宽相等的头像,否则显示上会出问题。
avatar: https://xxxx.jpg
截图

Follow Me 按钮 v1.5.4+
配置melody.yml
follow:
enable: true
url: 'https://github.com/USERNAME'
text: 'Follow Me'
截图

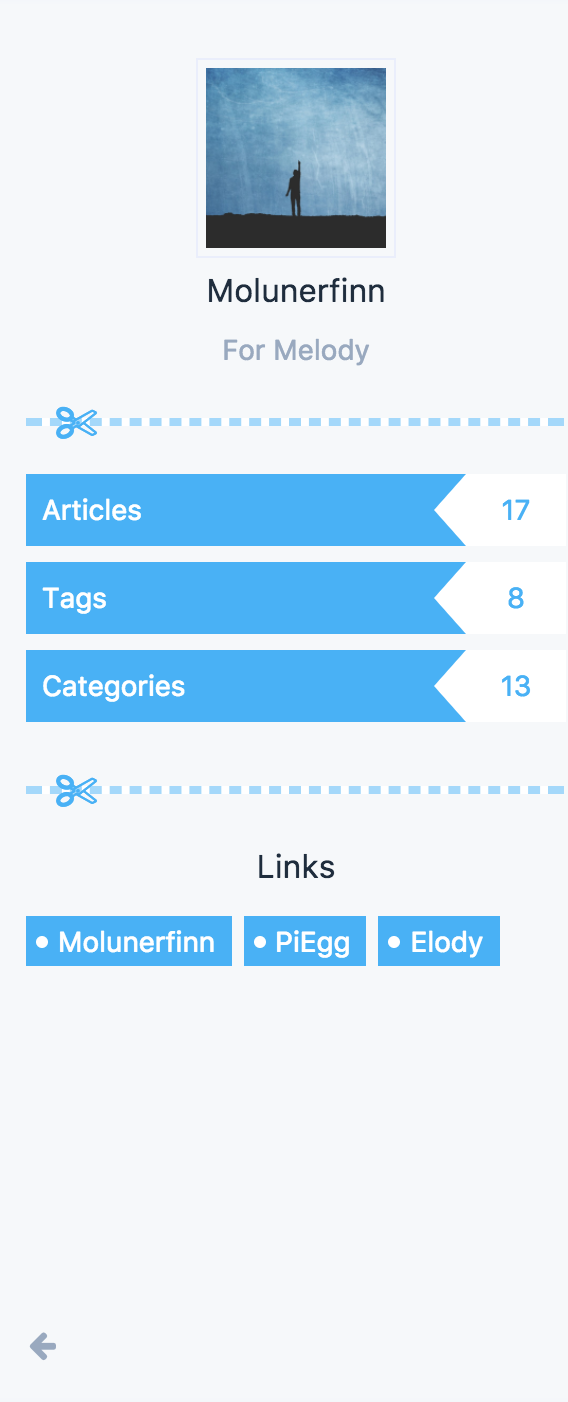
友链
你可以在侧边栏配置相应的友情链接。格式如下:
配置melody.yml
links_title: Links # 配置友链的标题文字
links:
Molunerfinn: https://molunerfinn.com # 名称:URL
PiEgg: https://piegg.cn
Elody: https://piegg.cn
截图

目录
你的文章能够拥有一个清晰的目录列表。目录位于侧边栏,并且会随着滚动条的滚动自动展开目录结构。
从版本v1.5.6开始,你可以选择是否显示目录前的章节数字。
配置melody.yml
toc:
enable: true # or false
number: true # or false. 版本v1.5.6新增
为特定的文章配置特定的目录章节数字
在你的文章md文件的头部,加入toc_number项,并配置true或者false即可。
title: Hi, theme-melody!
tags:
- hexo
- hexo theme
toc_number: false # < add toc_number to here. 版本v1.5.6新增
date: 2017-09-07
---
WARNING
配置之后你的特定的文章将会拥有它自己的目录数字的显示与否,而不会受全局的配置影响。
截图
enable: true

enable: false

number: false

博客年份
since是一个来展示你站点起始时间的选项。它位于页面的最底部。
配置melody.yml
since: 2013
截图

页脚自定义文本 v1.5.5+
footer_custom_text是一个给你用来在页脚自定义文本的选项。通常你可以在这里写ICP备案号、码云声明文本等。支持HTML。
配置melody.yml
footer_custom_text: Hi, welcome to my <a href="https://molunerfinn.com">blog</a>!
hitokoto v1.7.0+
如果你配置成:
footer_custom_text: hitokoto
那么底部文字将会生成随机的谚语,可以查看例子:https://blog.k1yoshi.com/
截图

特效
烟花
模仿anime.js官网的点击效果
配置melody.yml
fireworks: true
尝试去点击一下网站主体部分吧!
截图

彩带
配置 melody.yml,具体配置项可以参考 ribbon.js 的说明。
canvas_ribbon:
enable: true
size: 150
alpha: 0.6
zIndex: -1
click_to_change: false
截图

