Theme-config
Configuration File Introduction
- root
_config.ymlis the hexo work folder config file - with hexo version < 5.0.0,
melody.ymlis thetheme-melodyconfig file which you should copy the theme_config.ymlto the hexo work folder'ssource/_data/melody.yml - with hexo version >= 5.0.0, you should create a
_config.melody.ymlin the hexo work folder with the contents of the theme's_config.yml. - hereinafter collectively referred to as
melody.yml.
Language
Set the root _config.yml, not the melody.yml!
language: en
The default language is en.
Language support list
| Language | Author |
|---|---|
| default(en) | Molunerfinn |
| zh-Hans | Molunerfinn |
| en | Molunerfinn |
Theme Color v1.5.6+
Now you can change most of the theme color to whatever you like.
Set the melody.yml, for example:
WARNING
color values must be quoted like "#000" not #000 or may cause error!
theme_color:
enable: true # or false -> to use the default theme
main: "#000"
paginator: "#000"
button_hover: "#49B1F5"
text_selection: "#000"
link_color: "#000"
hr_color: "#000"
meta_color: "#000"
header_text_color: "#000" # v1.7.0+
footer_text_color: "#000" # v1.7.0+
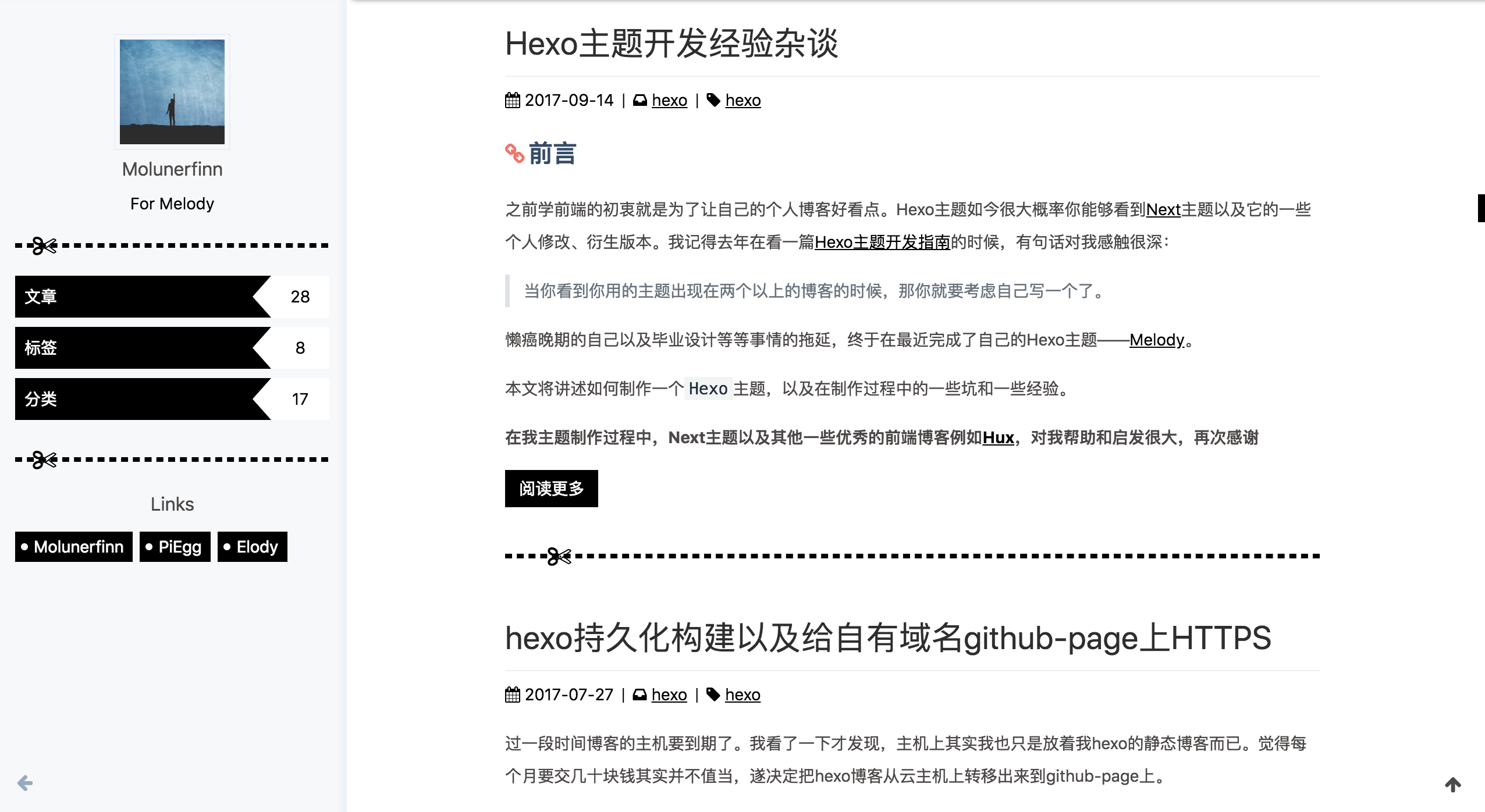
Screenshot

Highlight Theme
theme-melody supports the Material Theme code highlight and full five color schemes:
- default
- darker
- pale night
- light
- ocean v1.5.5+
set the melody.yml
highlight_theme: default
Screenshots
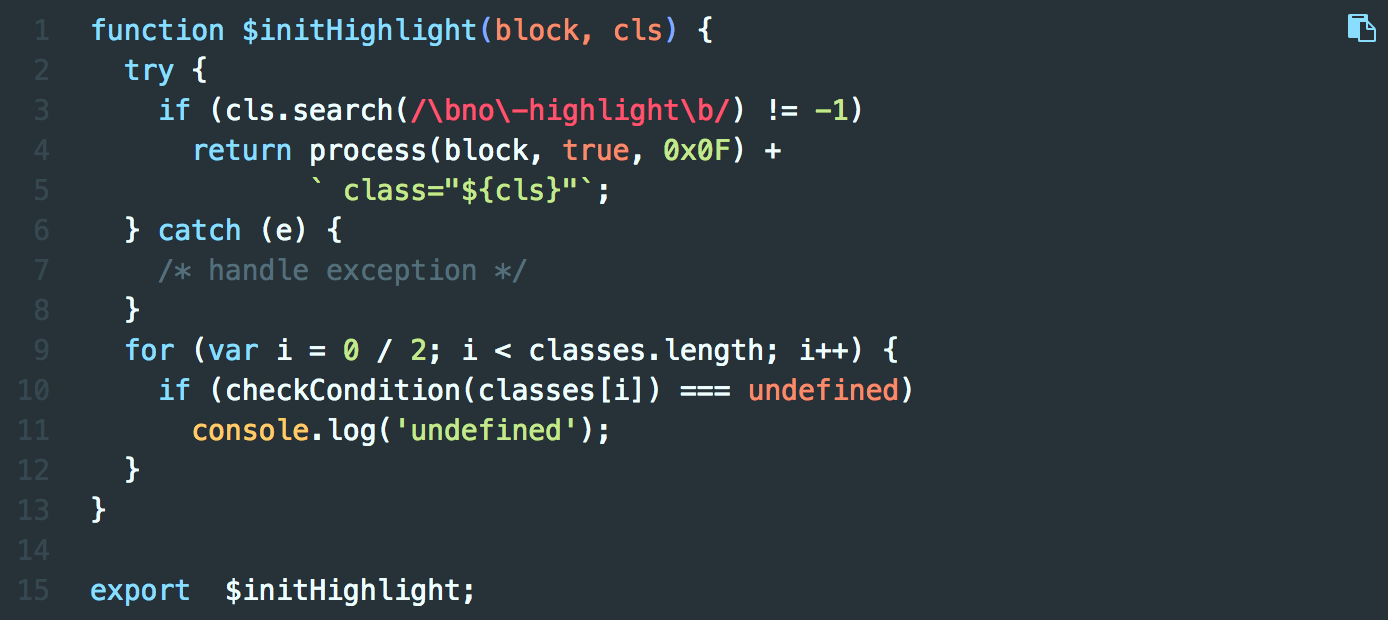
default

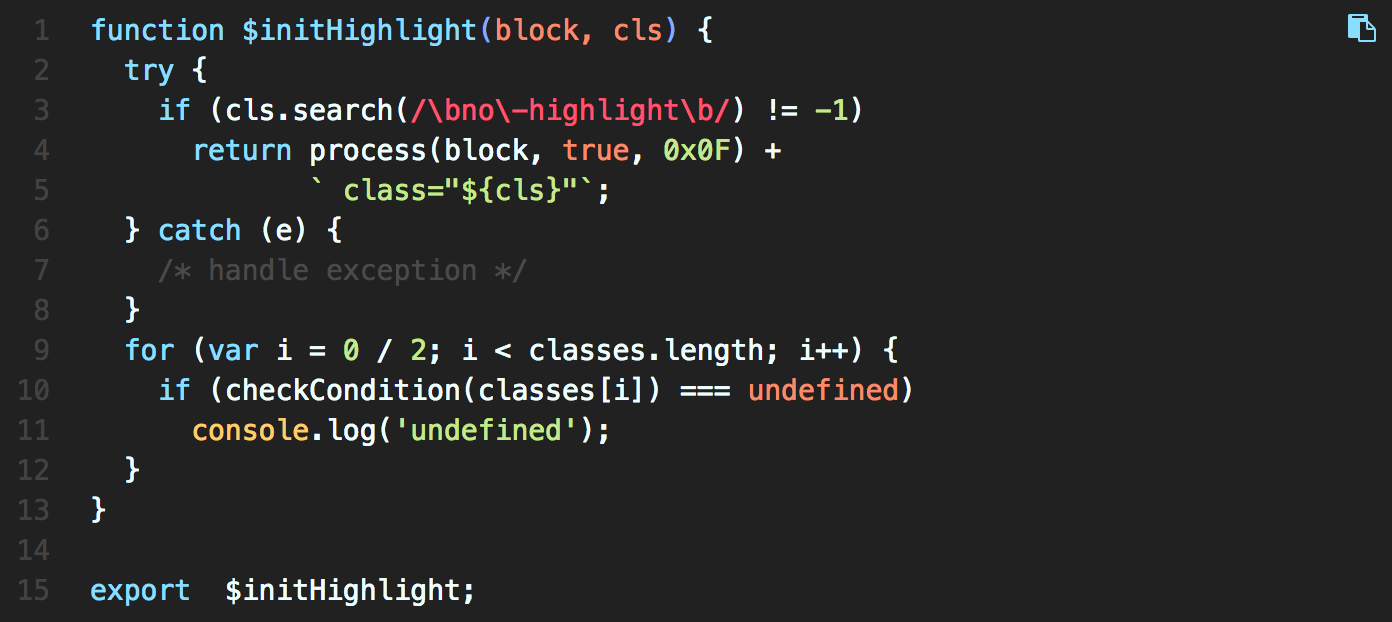
darker

pale night

light

ocean v1.5.5+

Copy Support
As you can see, in the top-right corner of code area, it's a copy icon for you to copy the code by clicking.
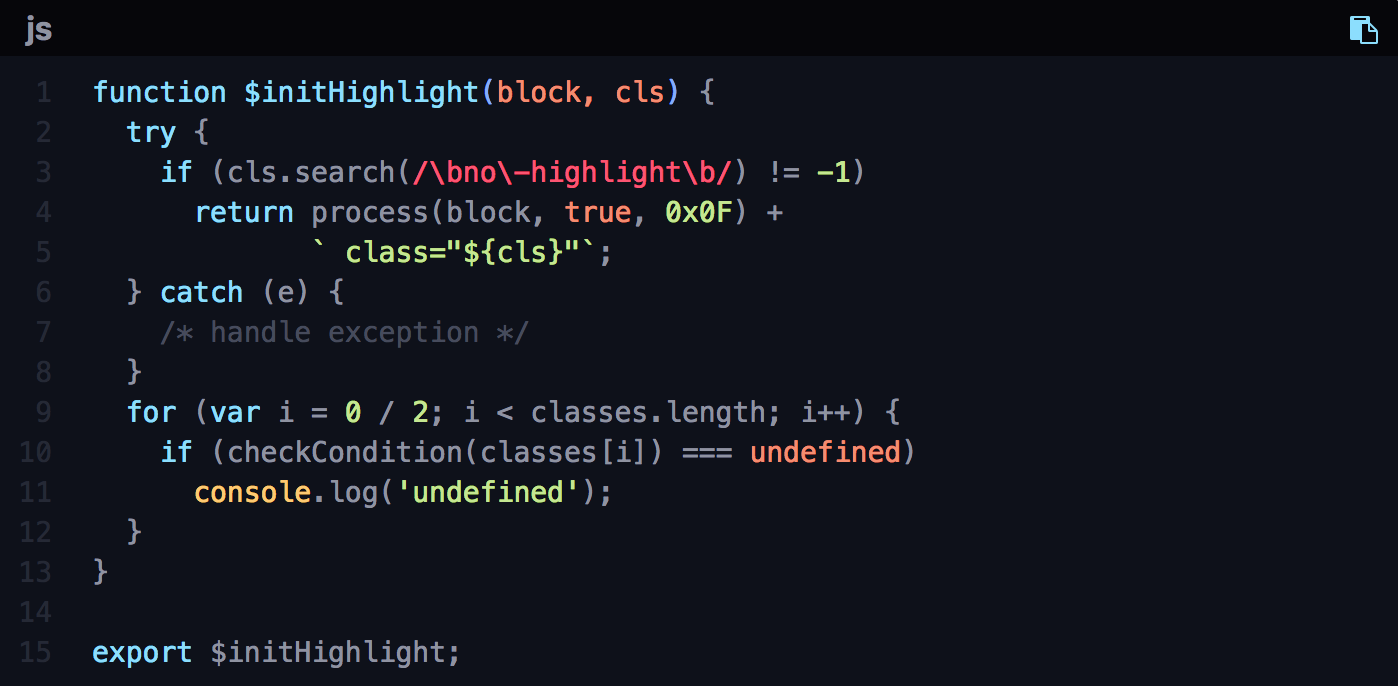
Code Word Wrap v1.5.6+
By default, hexo-highlight generate the code in long lines. If you don't want a scroll bar in your code area, then you can enable this feature.
set the melody.yml
code_word_wrap: true
And find the root _config.yml, you can see:
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# ...
now change the line_number to false:
highlight:
enable: true
line_number: false # <- change this
auto_detect: false
tab_replace:
And then run hexo clean & hexo g to generate new code!
Take a look:
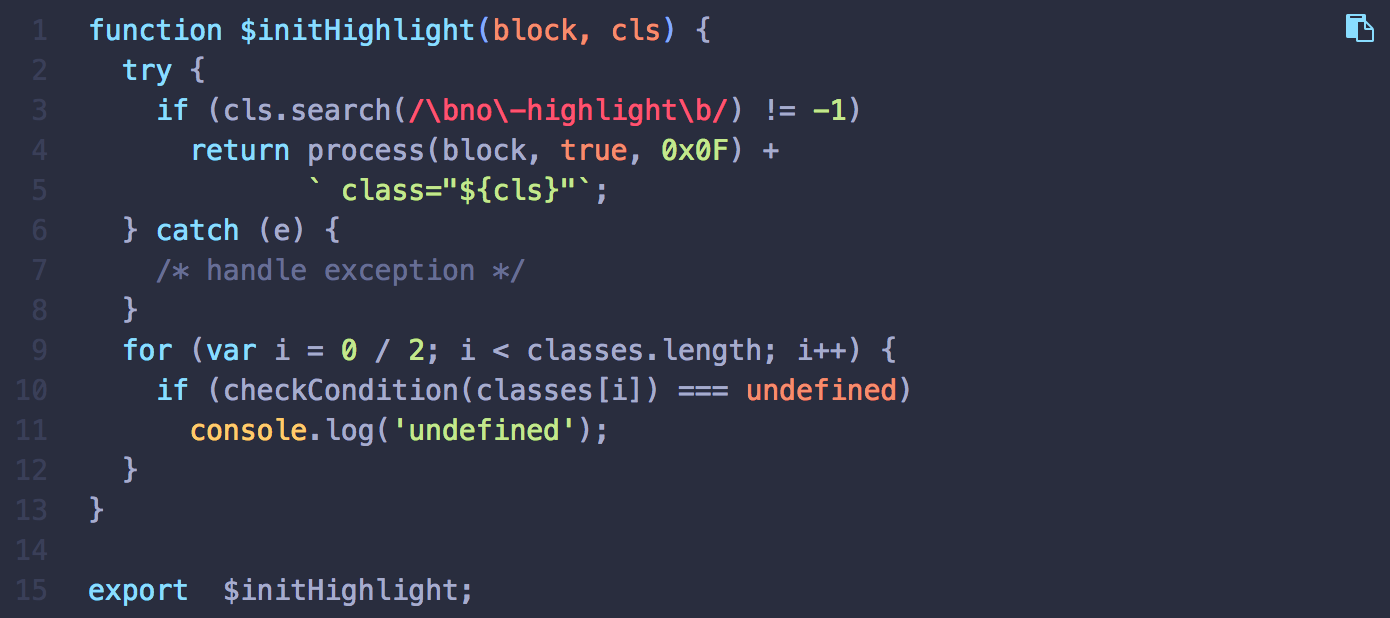
Screenshots
Before set the
code_word_wrap:

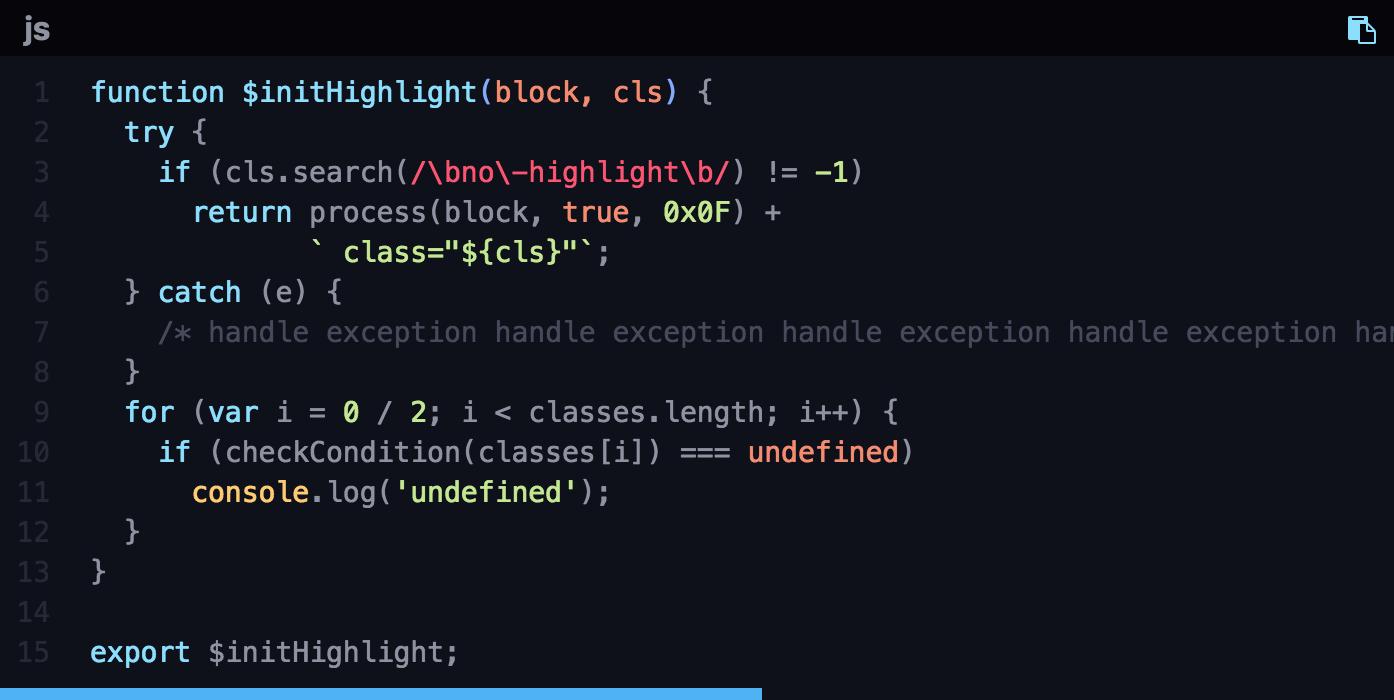
After set the
code_word_wrap:

Social Icons
Be careful!
Since v1.6, social icon's format is icon-name prefix: url not icon-name: url, be careful!
Set the social icons and url on the top of site. The format is icon-name prefix: url.
Hexo-theme-melody supports font-awesome v4 & font-awesome v5. By default is the v4 version.
v4 version
if you just want to show v4 icons, you just need to check the font-awesome v4 for icon name and the prefix is always fa.
For example, set the melody.yml
social:
github fa: https://github.com/Molunerfinn
weibo fa: http://weibo.com/mybluedreams
rss fa: https://Molunerfinn/atom.xml
...
That's all.
v5 version
if you want to show v5 icons, you need to check font-awesome v5 free icons, and the prefix will be fab,fas or so, you need to write down the right prefix or it won't be displayed.

And you need to add font-awesome v5's link to melody.yml.
For example, set the melody.yml
social:
github fab: https://github.com/Molunerfinn
weibo fab: http://weibo.com/mybluedreams
rss fas: https://Molunerfinn/atom.xml
...
// ...
cdn:
css:
fontawesome: https://cdn.jsdelivr.net/npm/font-awesome@latest/css/font-awesome.min.css
fontawesomev5: https://use.fontawesome.com/releases/v5.7.2/css/all.css
// ...
Screenshot

Menu
In the top-right area, there are nav menu items. Hexo has default path for / and /archives. If you want to add more menu items such as tags and categories, follow this:
- get to your hexo blog root folder.
- type
hexo new page tags - you will find
source/tags/index.md - modify the
index.md
More information about pages, please check the theme-pages for more details.
---
title: tags
date: 2018-01-05 00:00:00
type: "tags"
---
WARNING
the type must be tags! So as the categories.
Then set the melody.yml
menu:
Home: /
Archives: /archives
Tags: /tags
Categories: /categories
you can even change the menu-item's name.
For example:
menu:
Blog: /
Posts: /archives
MyTags: /tags
MyCategories: /categories
Screenshot

Auto Excerpt v1.5.0+
Now, if you do not set auto_excerpt options in melody.yml, your posts will be all shown in the index page. If you add <!-- more --> mark in your post, it will be replaced by a Read More button. If you don't want to add <!-- more --> in every posts, you can set auto_excerpt to auto cut your post in the index page.
WARNING
Notice: using this feature may cause error with the code area. So if you want to show code in the index page, then you'd better not use this feature!
set the melody.yml:
auto_excerpt:
enable: true
length: 150
Top Img
Top Img is the theme-melody most magic option. It can have true or false or specific img url values.
set the melody.yml
top_img: true # false or specific img url
There are Screenshots of the three different values:
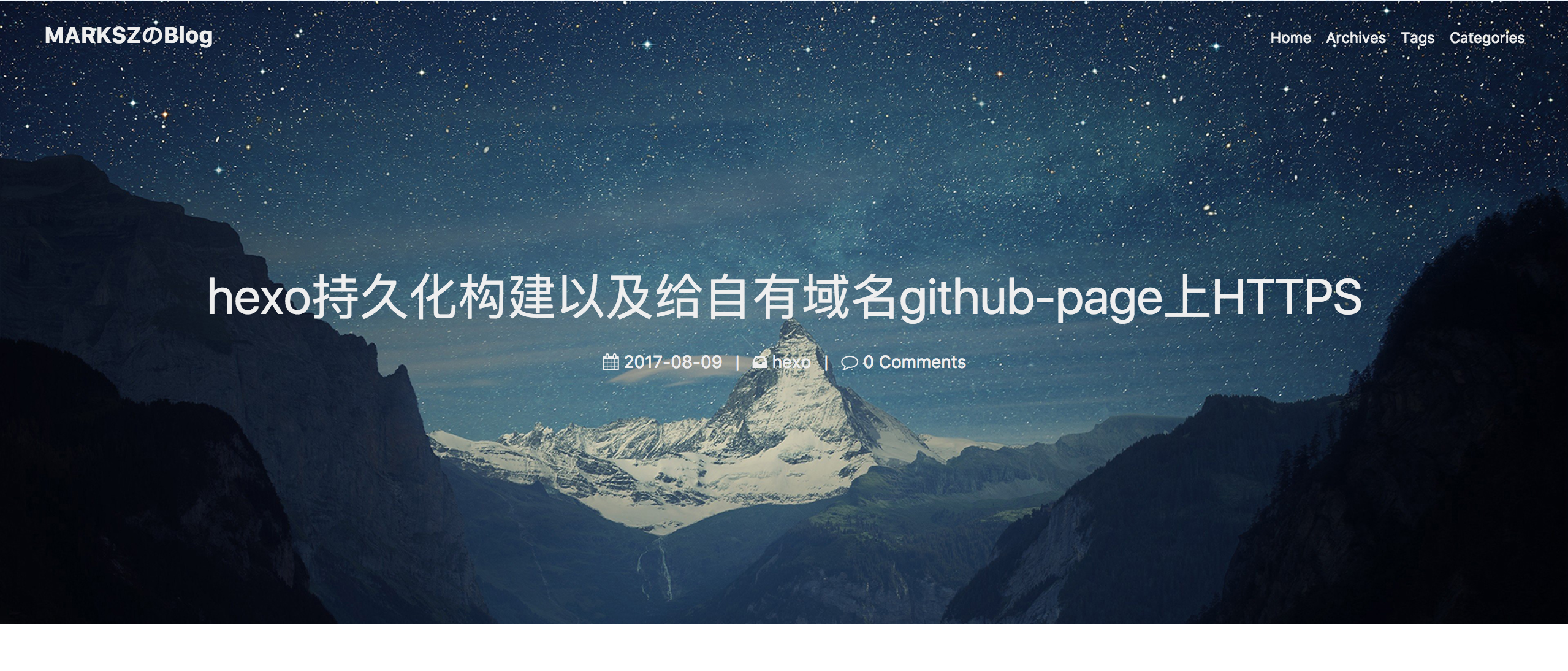
top_img: true
For the index site page

For the post page

top_img: false
For the index site page

For the post page

top_img: https://xxxxx.jpg
For the index site page

For the post page

Set the specific post-item's self top-img
Just add the top_img & url in your post header in the specific md file
title: Hi, theme-melody!
tags:
- hexo
- hexo theme
top_img: https://xxxxxxx.jpg # < add top_img to here
date: 2017-09-07
---
TIP
After that, your specific post will have it's own top-img instead of the theme top-img value
Top Img Height v1.7.0+
Since v1.7.0 you can control the top_img_height! The default value is 60 which means the top_img will occupy 60% of the page height. So if you like, you can set the value to 100 to have a full page top_img!
Set the melody.yml
top_img_height: 60
Post Meta
Post Meta is a option to show the information of a post.
Set the melody.yml
post_meta:
date_type: created # or updated or both(v1.7.0+)
categories: true # or false
tags: true # or false
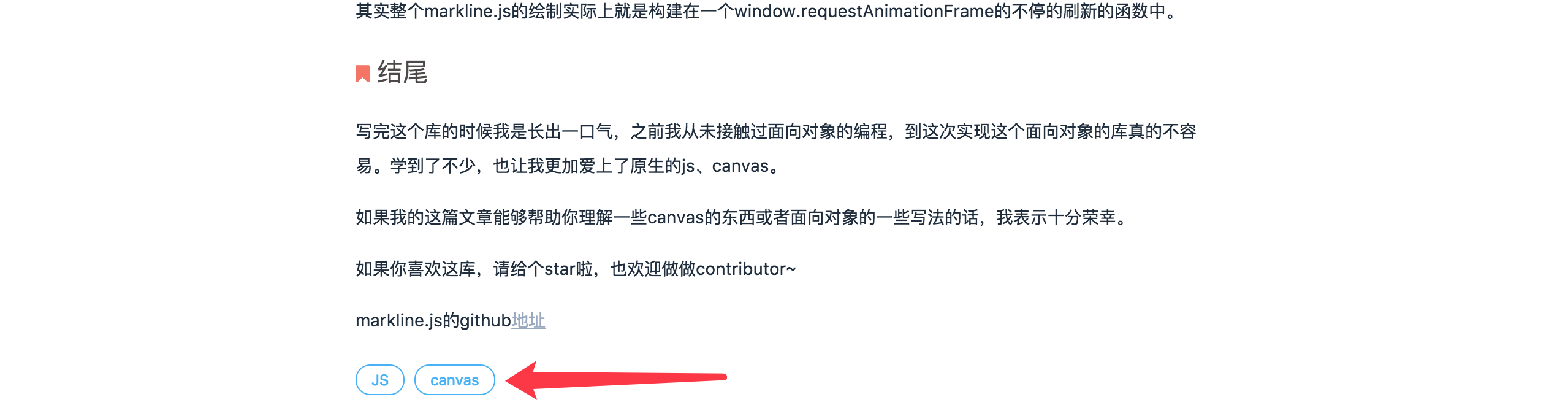
In the top of a post, you can see the date of post and the categories of post. In the bottom of a post, you can see the tags of post.
The following Screenshots shows the tags:

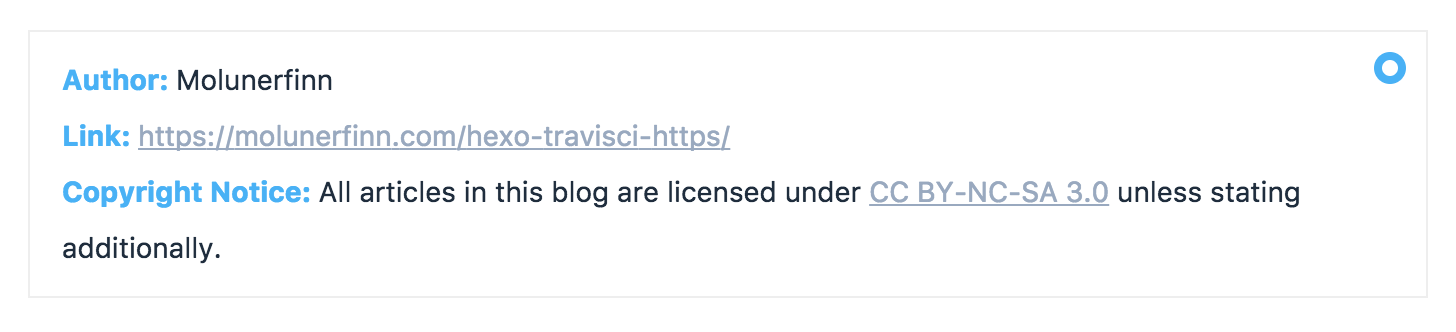
Post Copyright v1.1.0+
Show the copyright & license for your blog post!
Set the melody.yml.
post_copyright:
enable: true
license: CC BY-NC-SA 3.0
license_url: https://creativecommons.org/licenses/by-nc-sa/3.0/
Screenshot

Post QR Code v1.1.0+
Show your own QR code in the end of a post to readers. The QR code img & the text of it depends on you.
Set the melody.yml
QR_code:
- itemlist:
img: https://xxxx1.jpg
text: 支付宝打赏
- itemlist:
img: https://xxxx2.jpg
text: 微信打赏
Screenshot

Post Adv Area v1.4.0+
Get a adv area for your post! You can put an adv or a music player and so on. It's up to you.
Set the melody.yml
adv:
enable: true
info: # the adv you want to show
For example:
adv:
enable: true
info: <a href="https://www.vultr.com/?ref=7231808"><img src="https://www.vultr.com/media/banner_1.png" width="728" height="90"></a>
Screenshot

Sidebar Display v1.7.0+
Since v1.7.0, you can set the melody.yml to control the sidebar to automatically show in specific page or not. The default sidebar_display value is post, means the sidebar will automatically display in the post page.
sidebar_display: post # all/index/post/index-none/post-none/hidden
All options are described below
all: all page will automatically show the sidebarindex: just the index page will automatically show the sidebarpost: just the post page will automatically show the sidebarindex-none: just the index page won't automatically show the sidebarpost-none: just the post page won't automatically show the sidebarhidden: all the page won't automatically show the sidebar
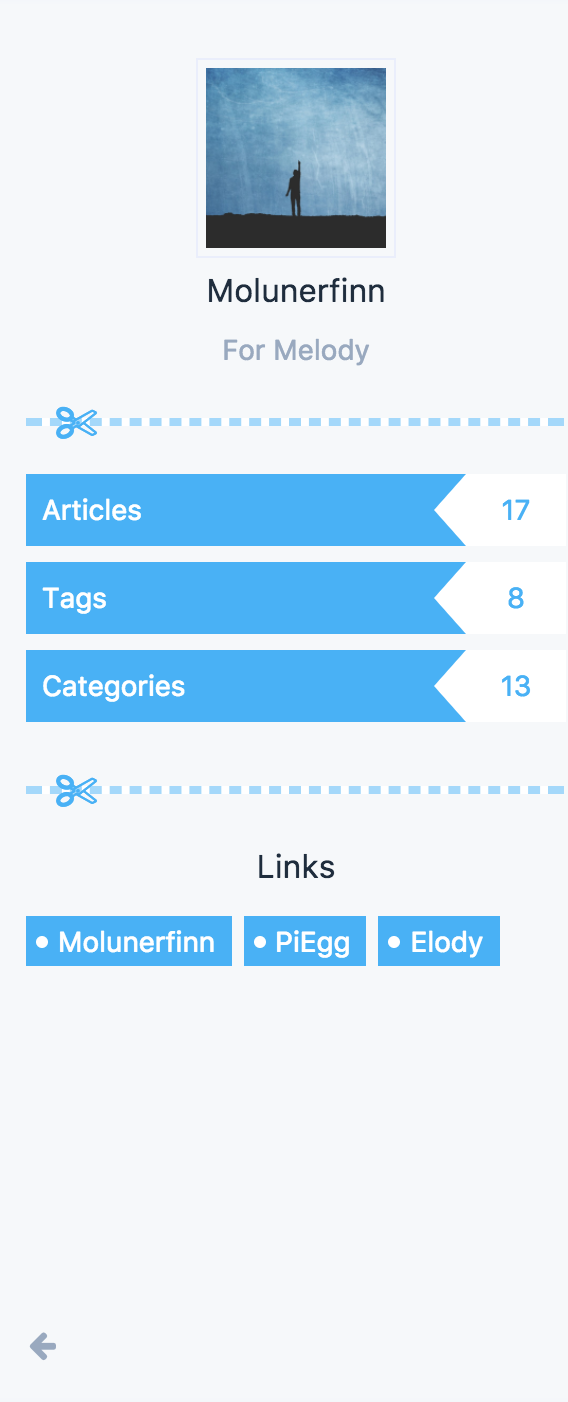
Avatar
Set the melody.yml. Please select an image of equal length and width.
avatar: https://xxxx.jpg
Screenshot

Follow Me v1.5.4+
Set the melody.yml.
follow:
enable: true
url: 'https://github.com/USERNAME'
text: 'Follow Me'
Screenshot

Friend Links
In the sidebar, you can set some links to your friends or some web pages. The format is name: url
set the melody.yml
links_title: Links # Set the links title
links:
Molunerfinn: https://molunerfinn.com
PiEgg: https://piegg.cn
Elody: https://piegg.cn
Screenshot:

Toc
You can have a toc catalog for your post. It's in your sidebar and will auto expand headers depends on your scroll top.
Since v1.5.6 you can choose to show the number of toc list or not.
set the melody.yml
toc:
enable: true # or false
number: true # or false. Since v1.5.6
Set the specific post-item's self toc-number
Just add the toc_number in your post header in the specific md file
title: Hi, theme-melody!
tags:
- hexo
- hexo theme
toc_number: false # < add toc_number to here. Since v1.5.6
date: 2017-09-07
---
TIP
After that, your specific post will have it's own top-number control instead of the theme toc-number value
Screenshots:
enable: true

enable: false

number: false

Since
Since is an option to show people the age of your site. It's position is in the bottom of the page.
set the melody.yml
since: 2013
Screenshot:

Footer Custom Text v1.5.5+
footer_custom_text is an option for you to show some texts in the footer area. It supports HTML.
set the melody.yml
footer_custom_text: Hi, welcome to my <a href="https://molunerfinn.com">blog</a>!
hitokoto v1.7.0+
if you set:
footer_custom_text: hitokoto
then the footer_custom_text will generate random text for your site!
See demo: https://blog.k1yoshi.com/
Screenshot:

Effects
fireworks
Like the anime.js clicking effects
Set the melody.yml
fireworks: true
Try to click the page body!
Screenshot

ribbon
Set the melody.yml and chekcout ribbon.js for more details.
canvas_ribbon:
enable: true
size: 150
alpha: 0.6
zIndex: -1
click_to_change: false
Screenshot

