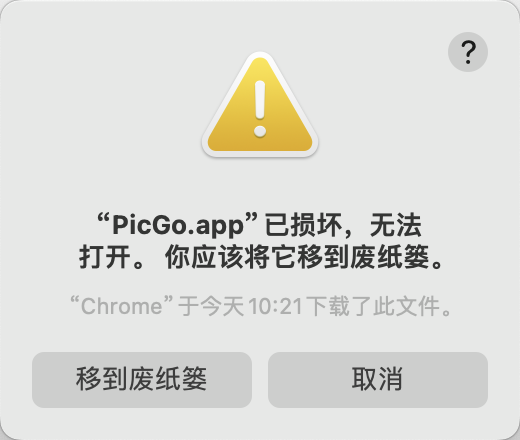
一直以来,PicGo 并没有做 macOS 的签名和公证,因为一直没注册苹果开发者账号(其实学生时代需要每年出 $99 确实有点贵),所以就会导致用户下载了 PicGo 之后,会遇到这个问题:

这个其实也有办法绕过去。不过近几年的 macOS 更新之后,对于应用签名是越来越严格,以前的一行命令还不够,还需要到系统设置里放行比如所有来源的应用之类的。总之门槛越来越高。同时,Homebrew 将在 2026 年 9 月 1 日开始,对于没有通过签名校验的应用,将无法再通过 brew cask 下载安装。趁着这次打算给 PicGo 做点商业化的机会,我也决定注册苹果开发者账号,然后给 PicGo 上签名了。本篇文章就记录一下 Electron 应用在 macOS 上做签名和公证的过程。